|
Ich würde gerne mehrere Kreise nebeneinander setzen. Jeder Kreis soll dann 2-3 zeilig beschriftet werden. Mein Minimalbeispiel ist bisher: \begin{tikzpicture} \draw circle (5mm); \node at (0,1) [above=0pt+0pt] {Marktdurchdringungsstrategie}; \end{tikzpicture} \begin{tikzpicture} \draw circle (5mm); \node at (0,1) [above=2pt+3pt] {Marktentwicklungsstrategie}; \end{tikzpicture} Leider bekomm ich das mit dem Zeilenumbruch bisher nicht hin, auch sollte die Beschriftung mittig über dem Kreis sitzen.
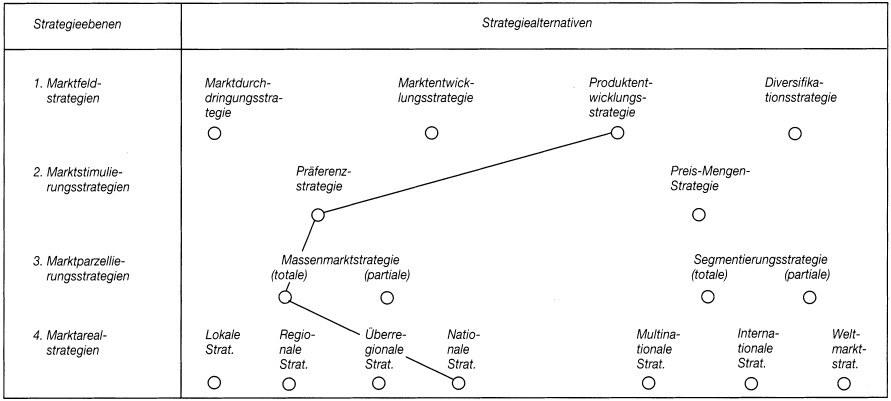
Am Ende soll die rechte Spalte dieses Bildes bei raus kommen:
|
Mit einer Matrix zur leichteren Anordnung und zum Referenzieren für Linien:
Referenz zum dritten Punkt: http://texwelt.de/wissen/fragen/97/warum-passiert-in-dieser-tabellen-zelle-keine-silbentrennung
(18 Aug '13, 14:54)
cgnieder
Man kann die
(21 Aug '13, 05:37)
Qrrbrbirlbel
Hey @Qrrbrbirlbel, nach einiger Zeit ist mir ein Problem bei dieser Variante der Verbindungslinien aufgefallen: Wenn ich schräge Linien mache, also von (m-2-3) auf (m-3-1), dann geht die Linie durch meinen Text. Kann man das irgendwie abstellen, also dass die Linie den Text ausspart (wie im Bild oben)? Danke
(09 Dez '13, 17:53)
BineMaja
@BineMaja: Ich bin zwar nicht der originale Autor der Antwort, aber nichtsdestoweniger: Das einfachste wäre, die Linien zu erst zu zeichnen und danach die Labels mit Sollen die Linien trotzdem nach den Labels gezeichnet werden, kann man noch die
(10 Dez '13, 09:51)
Qrrbrbirlbel
|
|
Use package makecell: |




Willkommen bei der TeXwelt! :)